IT 정보
구글 서치 콘솔(Google Search Console)의 메뉴 살펴보기 두 번째 | 티스토리 초보자를 위한 서치 콘솔 마스터 가이드 4탄
ToadDe
2022. 10. 13. 07:16
구글 서치 콘솔(Google Search Consol)을 활용한 블로그 개선
이전 포스팅에서 다룬 구글(Google)의 서치 콘솔(Search Console)의 도구들은 서치 콘솔을 사용하는데 기본적으로 필요한 기능들 이었습니다.
이번 포스팅에서 다룰 서치 콘솔의 도구들은 웹사이트를 향상시키기 위한 도구들입니다. 실험 도구와 그리고 개선 사항 이렇게 두 가지 기능입니다.
실험 도구를 활용하면 웹 사이트의 성능 접근성 그리고 보안 관련된 부분을 확인하고 점검할 수 있습니다.
개선사항 도구도 실험 도구 와 마찬가지로 직접적으로 웹 사이트로 유입되는 사용자를 늘리는데 도움을 주는 도구가 아니라 웹 사이트에 대한 사용자 경험을 향상 시키기 위한 도구 입니다.
웹사이트가 구글에서 검색되거나 사용자를 유입 시키는데 필요한 필수적인 것은 아니지만 실험 도구와 개선사항 도구를 활용하면 웹 사이트에 성능이나 편의성을 개선할 수 있고, 이를 통하여 사이트의 개별 URL이 구글(Google) 검색 결과에서 우선 순위를 가질 수 있도록 하는데 도움이 됩니다.
구글 서치 콘솔(Google Search Console)을 활용하여 웹사이트 개선하기 목차
" 블로그 내용이 도움이 되셨다면 공감이나 댓글을 부탁드립니다 "
포스팅 내용과 관련하여 궁금하거나 문의할 내용은 댓글로 질문해주시면 답변 드리겠습니다.
실험 도구에 대해 알아보기
1. 페이지 경험 도구
실험 도구는 총 4가지 메뉴가 보이지만 실제로 주 기능인 페이지 경험 도구와 연결된 도구들입니다.
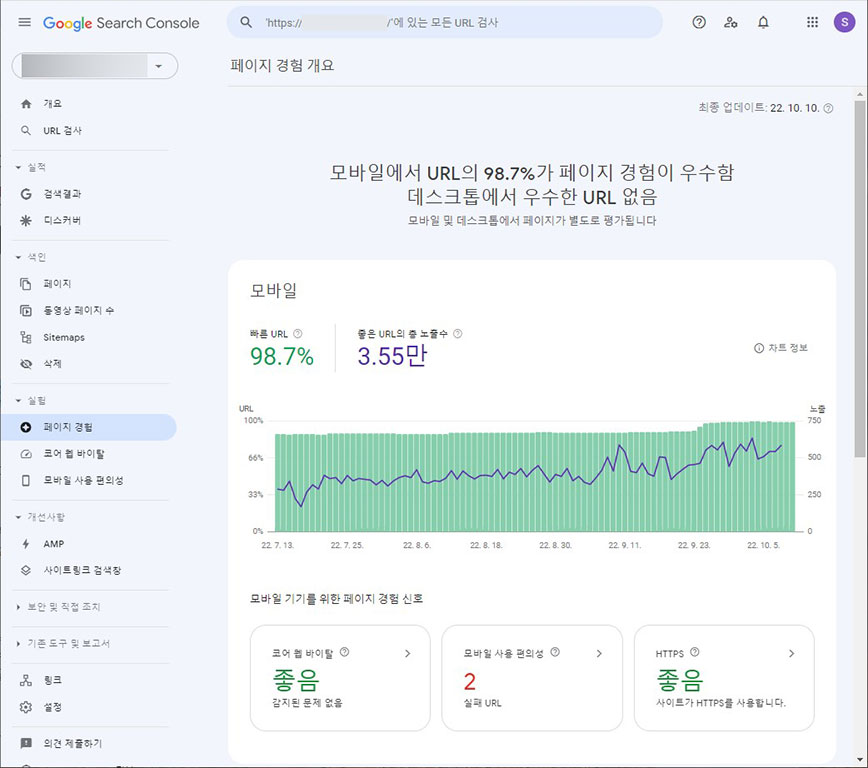
실험 도구의 주 기능인 페이지 경험 도구의 보고서를 통해 방문자가 접속하는 웹 사이트 사용자 환경에 관한 정보를 확인할 수 있습니다.
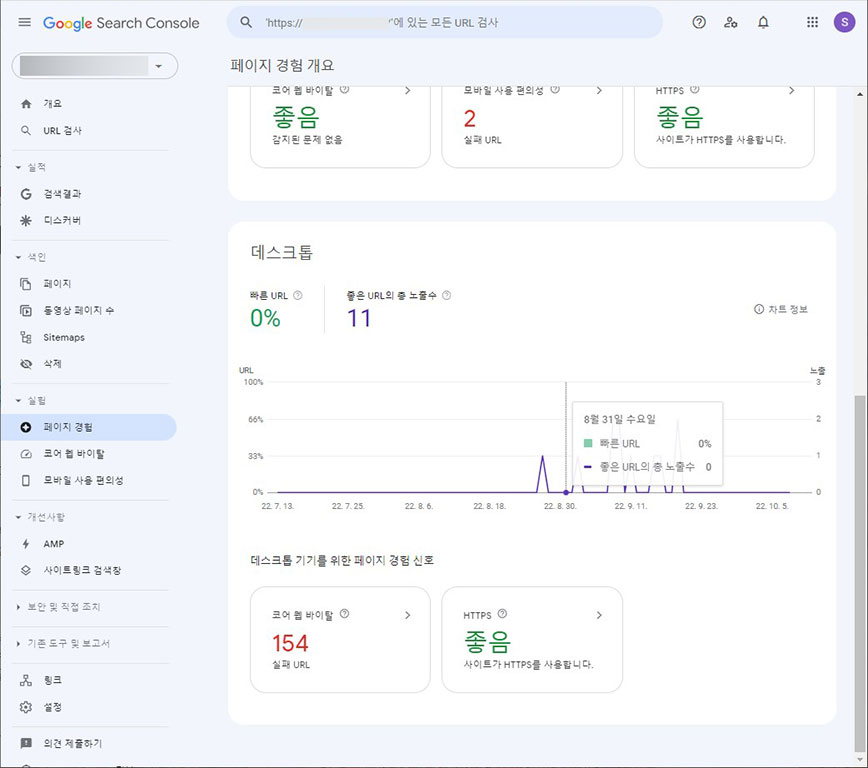
페이지 경험 도구의 보고서는 모바일과 데스크탑에 대한 대시보드로 구성되어 있습니다. 대시보드는 각각의 환경 별로 코어 웹 바이탈, 모바일 사용 편의성, https 이렇게 세 가지 항목으로 구성이 되어있고, 데스크탑의 경우 모바일 사용 편의성 항목은 제외되어 있습니다.


01
대시보드 상단의 차트를 통해서 기간 별로 개선된 통계를 확인할 수 있으며 차트 아래쪽에 있는 각각의 항목들을 클릭하면 세부 내용들을 조회할 수 있습니다.
상단의 차트에 표기되는 페이지 경험은 다음 3가지 기준으로 평가됩니다.
-
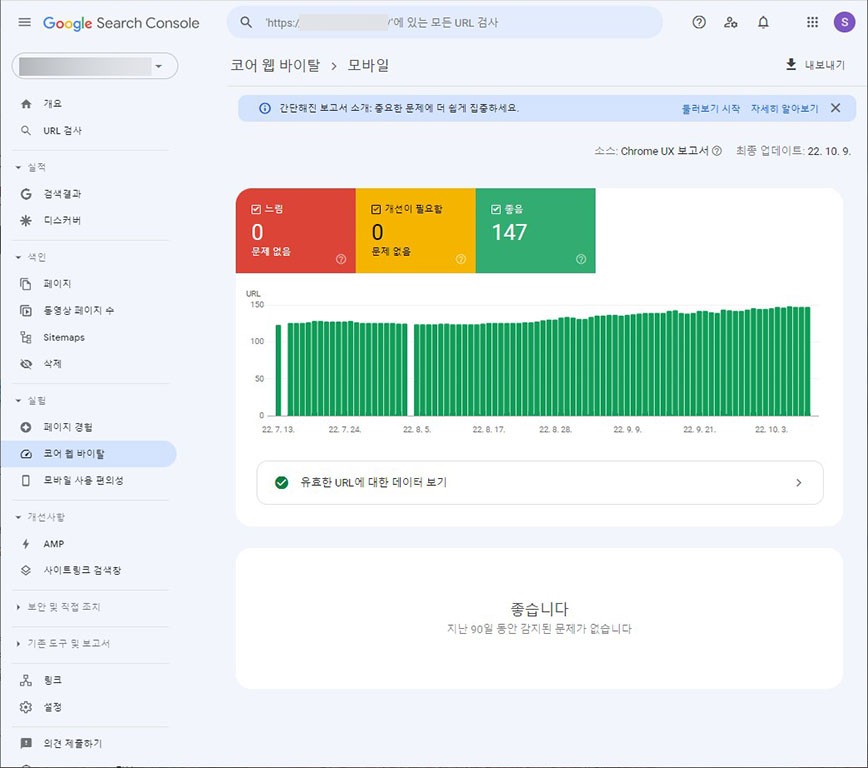
코어 웹 바이탈: 코어 웹 바이탈은 사용자를 위한 웹 페이지가 열리는 환경의 속도, 응답성 및 안정성을 테스트하여 평가를 합니다.
-
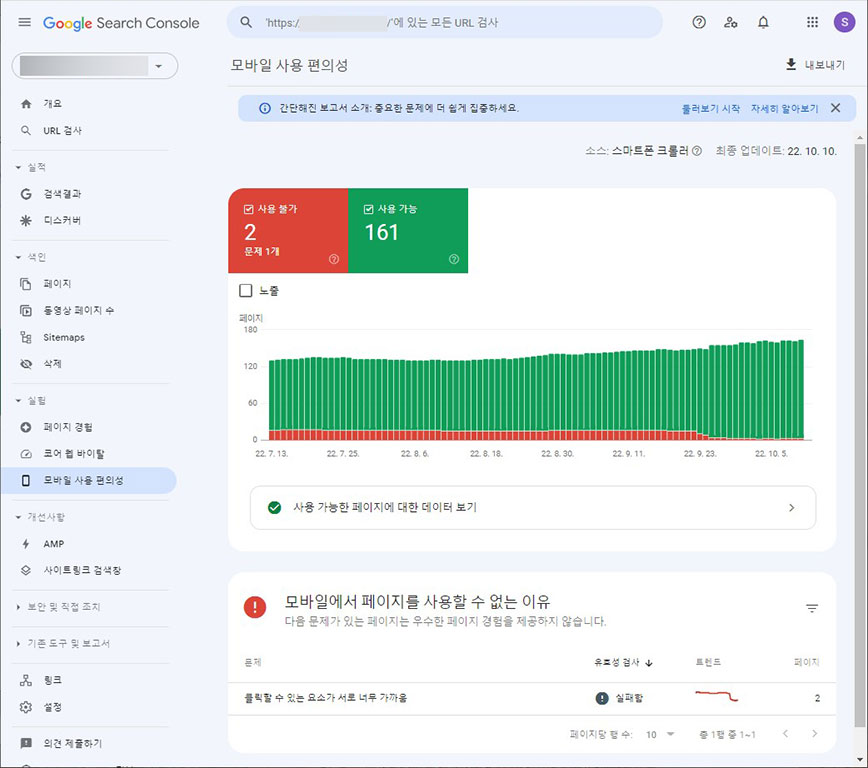
모바일 사용 편의성: 휴대용 기기가 접속하는 모바일 URL에 모바일 사용 편의성 오류를 확인하여 평가를 합니다.
-
HTTPS: 웹 사이트가 페이지 경험 상태가 '좋음'을 유지하려면 HTTPS를 통해 웹 페이지가 제공되어야 합니다. 웹 사이트의 HTTP URL 비율이 너무 높은 경우 사이트에 경고 배너가 표시될 수 있습니다.


01
페이지 경험 도구에 나타나는 평가 결과는 실제 URL을 기준으로 판단됩니다. 대신 보고서에 포함되는 평가 결과는 현재가 아닌 과거의 통계 자료임은 유의해야 합니다. 현재 문제가 있지만 통계 만을 보고 웹 사이트의 관리를 하지 않는다면 이후에 문제가 나타날 수 있습니다. 내용 더 보기