IT 정보
티스토리 블로그에 사용할 이미지 최적화 하기 | 이미지 포맷 변경하기
ToadDe
2022. 10. 30. 07:24
티스토리, 블로그에 이미지를 최적화 해야 하는 이유
블로그의 품질을 향상 시킬 수 있는데 다양한 방법이 있지만 웹 사이트의 코드나 디자인을 수정하는 방법을 모르는 일반인의 경우 블로그의 글이 재미없거나 글자만 있는 블로그는 지루함을 방지하기 위해 필수적으로 사용되는 이미지의 최적화 만으로 쉽게 해결할 수 있는 방법 입니다.
하지만 블로그에 익숙하지 않은 경우 이미지의 최적화를 간과하고 넘어가기 쉽지만 지난 번 포스팅에서 이야기한 것처럼 이미지를 최적화 해야만 블로그의 사용 편의성을 향상 시킬 수 있고 블로그의 수익성을 향상 시킬 수 있습니다.
이 번 포스팅에서는 지난 번에 이어 이미지의 해상도를 변경한 후에 포맷을 변경하여 이미지를 최적화 하는 방법을 소개하도록 하겠습니다. 그리고 지난 번과 마찬가지로 웹 사이트를 활용한 방법과 설치형 프로그램을 활용한 방법을 각각 한 가지씩 소개하도록 하겠습니다.
티스토리 블로그에 사용할 이미지 최적화 하기 포스팅의 목차
-
블로그에 적용할 2가지 이미지 최적화 방법
-
이미지의 포맷이란 무엇인가?
-
압축률 높은 포맷으로 이미지 최적화 하기
블로그에 적용할 2가지 이미지 최적화 방법
블로그에 적용할 이미지는 2가지의 최적화 방법을 적용해야 합니다. 하나는 이미지의 해상도를 줄이는 것이고, 다른 하나는 압축률이 높은 이미지 포맷으로 변환하는 것 입니다.
이번 포스팅에서는 그 중에서 압축률이 높은 이미지 포맷으로 변환하는 방법을 이야기할 것입니다. 이미지 해상도의 변환 방법이 궁금하신 분은 이전 포스팅을 참고하시기 바랍니다.
티스토리 블로그에 사용할 이미지 최적화 하기 | 이미지 해상도(크기, 사이즈) 줄이기
티스토리, 블로그에 이미지를 최적화 해야 하는 이유 지난 번 포스팅에서 이야기했지만 블로그를 운영하다 보면 반드시 필요한 것 중에 하나가 이미지입니다. 책을 읽는 것과는 다르게 블로그
www.toadde.com
이미지의 포맷이란 무엇인가?
사전적인 의미에서 이미지 포맷이란 디지털 화상을 생성하고 저장하는 표준 이미지의 파일 형식(영어: Image file formats)을 의미합니다. 이미지 포맷은 수백 가지의 종류가 존재합니다. 인터넷을 사용할 때 일반적으로 보게 되는 PNG, JPEG, GIF의 파일 확장자가 이미지의 포맷을 의미하는 것입니다.
그리고 이미지 포맷을 적용하는 파일은 무압축 또는 압축 방식을 사용하여 저장할 수 있고, 벡터 방식을 사용하여 저장할 수도 있습니다. 무압축, 벡터 방식은 조금 더 전문적인 내용의 설명이 필요한 부분이고, 블로그를 포스팅 하는데 필수적으로 알아야 할 내용은 아니므로 생략하도록 하겠습니다.

블로그에 사용하는 이미지는 압축 방식을 사용한 이미지 포맷이고, 이미지 포맷의 압축률에 따라서 사용자 접근성이 좋아진다는 것만 기억하면 됩니다.
압축률 높은 포맷으로 이미지 최적화 하기
위에서 언급한 이미지 포맷은 오랜 기간 동안 사용되어 온 것들 입니다. 그 중에서 압축률이 높은 이미지는 JPEG로 이미지의 품질과 용량 면에서 좋기 때문에 웹 사이트에 많이 사용되어 왔습니다.
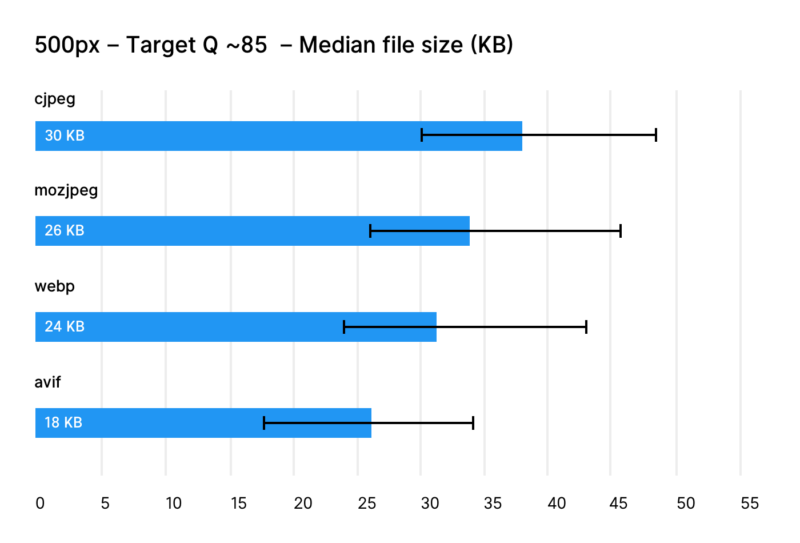
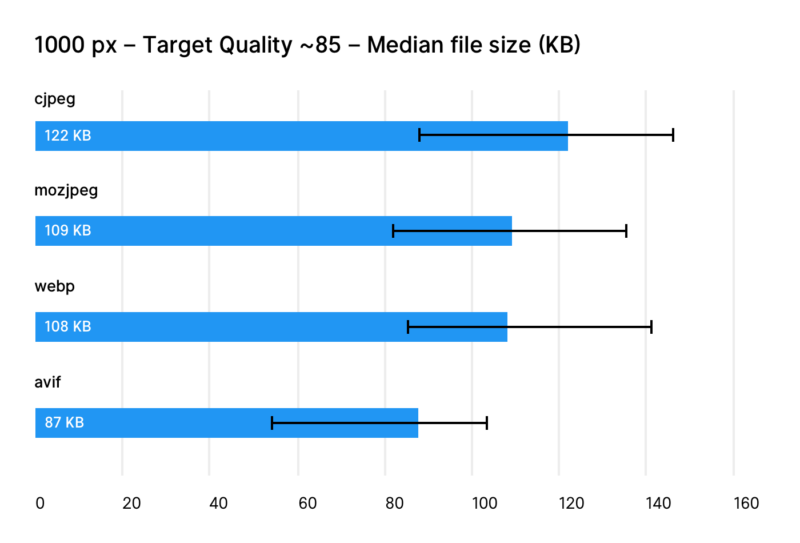
그러다가 2010년 9월 30일에 구글이 개발한 webp 라는 이미지 포맷을 공개하였습니다. 구글에서 밝힌 바로는 JPEG 파일보다 약 25~34% 정도의 작은 용량을 가진 포맷이라고 합니다.

전통적인 이미지 포맷의 경우 애니메이션 효과를 사용하려면 GIF를 사용하고, 높은 압축률이 필요한 경우에는 JPEG로 나눠서 사용해야 했는데 webp의 경우 하나의 포맷으로 두 가지 방식이 모두 지원되기 때문에 웹 사이트에 사용하기에 좋은 포맷입니다. 그리고, webp는 Chrome, Safari, Firefox, Edge, Opera와 같이 다양한 브라우저에서 지원되며 여러 가지의 프로그램 및 소프트웨어 라이브러리에서 지원을 하고 있습니다.
다만, 해상도가 높은 경우에는 압축률이 JPEG에 비해 떨어져서 webp 이미지 포맷을 사용하려면 해상도가 낮은 이미지에 적용하는 것이 좋습니다.

그래서 이전 포스팅에서 다루었던 이미지 해상도를 변경하는 방법을 사용해 1,000px 이하로 이미지의 해상도를 줄이고, webp 이미지 포맷을 적용하면 웹 사이트의 접근 속도를 향상 시킬 수 있습니다.
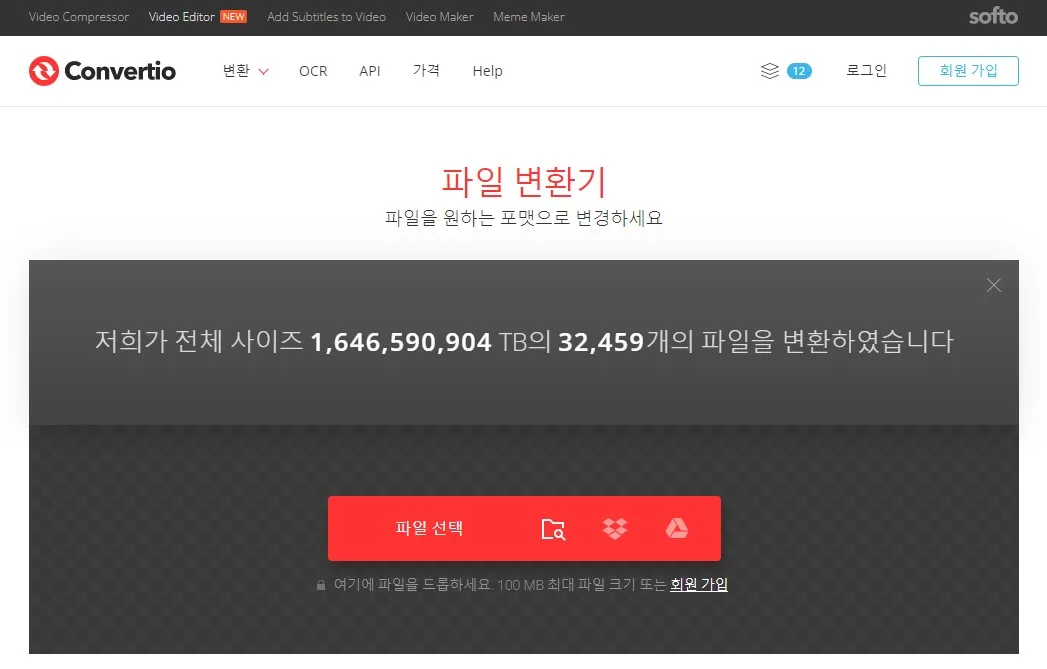
1. 웹 사이트를 사용한 이미지 포맷 변경

Convertio에서는 최대 100MB 용량의 파일을 무료로 변환할 수 있으며, 약 300가지 이상의 포맷을 지원하고 있습니다. 사용하는 방법도 간단해서 웹 사이트에 접속한 후 페이지에 파일을 끌어다 놓고, 출력할 포맷을 선택한 후에 “변환” 버튼을 클릭하면 변환 프로세스가 진행됩니다. 내용 더보기